
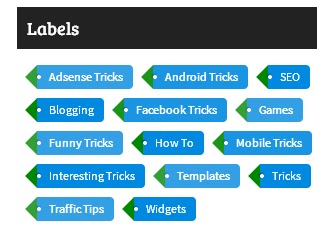
Label widget is most important widget in blogger. With this your blog's readers can visit all categories. If it is cool and good looking then it will attract your visitor and they come again and again and again to your blog. It will also increase your blog's page views. Your audience will surely impressed by adding this on your blog. It also helps you show your blog like as professional & stylish blog. Its color coding is so nice. You can check it's preview on my blog. We are using this on our blog. This is so nice widget.
How to add this on Blogger blog?
- Go to Layout and Add A Widget.
- Select Labels and on fourth option (Display) select Cloud.
- Now navigate to template option in left sidebar.
- Press Edit HTML button to add this style.
- Find ]]></b:skin>
- Copy below code and paste it before the ]]></b:skin>.
.label-size{
margin:0;padding:0;position:relative;}.label-size a{float:left;height:24px;line-height:24px;position:relative;font-size:12px;margin-bottom: 9px;margin-left:20px;padding:0 10px 0 12px;background:#0089e0;color:#fff;text-decoration:none;-moz-border-radius-bottomright:4px;-webkit-border-bottom-right-radius:4px;border-bottom-right-radius:4px;-moz-border-radius-topright:4px;-webkit-border-top-right-radius:4px;border-top-right-radius:4px;}.label-size a:before{content:"";float:left;position:absolute;top:0;left:-12px;width:0;height:0;border-color:transparent #008900 transparent transparent;border-style:solid;border-width:12px 12px 12px 0;}.label-size a:after{content:"";position:absolute;top:10px;left:0;float:left;width:4px;height:4px;-moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;background:#fff;-moz-box-shadow:-1px -1px 2px #004977;-webkit-box-shadow:-1px -1px 2px #004977;box-shadow:-1px -1px 2px #004977;}.label-size a:hover{background:#555;}.label-size a:hover:before{border-color:transparent #555;}
- Now Save Template and see your blog it will be added to your blog.
Final Words
Hope your blog is looking good with this widget. If you face any problem in adding this on your blog then comment below we are here to help you. Also share it with your friends to help us.
Do you Like this Article?
Get Subscribe to Free Email Updates!!
*Your email address will not be shared with anyone.






